今、「はてなブックマーク」という「ソーシャルブックマークサービス」がベータテストを行なっています。
古い「はてなブックマーク」はブックマークをつける時に画面遷移が必要でした。
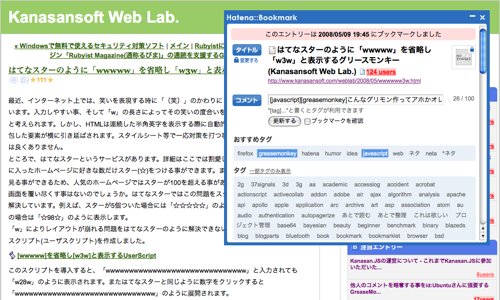
新しい「はてなブックマーク」はブックマークをつけたいページにウィンドウ(っぽいもの)が表示され、画面を切り換えることなくブックマークすることができます。
非常に便利になりました。
非常に便利になりました。
でも、ちょっと待ってください。
ちょっと大きすぎやしませんか?
ツールバーを複数追加してたり開いているタブが多かったりしたら画面に入りきらないですよね。
ネットブックから使うと対処方法ってないですよね。
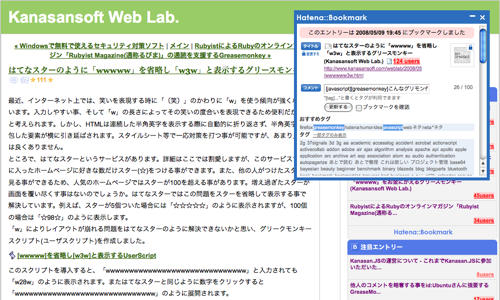
なので、このブックマークレットのウィンドウ(っぽいもの)を小さくするスタイルシートを書きました。
ちょっと大きすぎやしませんか?
ツールバーを複数追加してたり開いているタブが多かったりしたら画面に入りきらないですよね。
ネットブックから使うと対処方法ってないですよね。
なので、このブックマークレットのウィンドウ(っぽいもの)を小さくするスタイルシートを書きました。
Firefox限定です。
以下のコードをコピーしてuserContent.cssに反映させてください。
以下のコードをコピーしてuserContent.cssに反映させてください。
HatenaBookmarkBookmarkletMini.css
/*
================================================================================
Name : Hatena Bookmark Bookmarklet Mini Ver1.0.0
In : [none]
Out : [none]
Note : はてなブックマークのウィンドウを小さくします。
--------------------------------------------------------------------------------
Version : Ver1.0.0 | 2008/11/15 | 新規作成
--------------------------------------------------------------------------------
License : MIT license
URL : www.kanasansoft.com
================================================================================
*/
@namespace url(http://www.w3.org/1999/xhtml);
div.hatena-bookmark-bookmarklet-container{
width:380px !important;
}
iframe#hatena-bookmark-bookmarklet-iframe{
width:380px !important;
height:300px !important;
}
@-moz-document url-prefix("http://bbeta.hatena.ne.jp/bookmarklet"),url-prefix("https://bbeta.hatena.ne.jp/bookmarklet"){
#hatena-bookmark-bookmarklet{
width:350px !important;
margin:3px 5px 5px !important;
}
body,
h1,h2,h3,h4,h5,h6,
ul,ol,li,dl,dt,dd,
form,textarea,input,select,
blockquote{
font-size:90% !important;
}
table.bookmarklet img{
max-width:40px !important;
}
form#bookmarklet-form>*{
margin:0px !important;
}
p.bookmarklet-notice{
font-size:80% !important;
}
p.bookmarked-confirm{
font-size:80% !important;
}
#title-edit span.title{
font-size:90% !important;
}
table.bookmarklet th,
table.bookmarklet td{
}
table.bookmarklet th{
padding-right:3px !important;
}
#title-edit input,
input#comment{
width:205px !important;
}
dd#all-tags span.tag,
dd#recommend-tags span.tag{
border:0px none !important;
padding:0px !important;
margin:0px 1px 0px 0px !important;
font-size:90% !important;
}
dd#all-tags,
dd#recommend-tags{
line-height:1.25 !important;
margin-top:1px !important;
padding:1px !important;
}
div.images-info{
padding-left:4px;
padding-right:4px;
}
div#image-container{
max-width:355px !important;
}
#image-selector img.thumbnail{
max-height:60px !important;
max-width:60px !important;
}
}
================================================================================
Name : Hatena Bookmark Bookmarklet Mini Ver1.0.0
In : [none]
Out : [none]
Note : はてなブックマークのウィンドウを小さくします。
--------------------------------------------------------------------------------
Version : Ver1.0.0 | 2008/11/15 | 新規作成
--------------------------------------------------------------------------------
License : MIT license
URL : www.kanasansoft.com
================================================================================
*/
@namespace url(http://www.w3.org/1999/xhtml);
div.hatena-bookmark-bookmarklet-container{
width:380px !important;
}
iframe#hatena-bookmark-bookmarklet-iframe{
width:380px !important;
height:300px !important;
}
@-moz-document url-prefix("http://bbeta.hatena.ne.jp/bookmarklet"),url-prefix("https://bbeta.hatena.ne.jp/bookmarklet"){
#hatena-bookmark-bookmarklet{
width:350px !important;
margin:3px 5px 5px !important;
}
body,
h1,h2,h3,h4,h5,h6,
ul,ol,li,dl,dt,dd,
form,textarea,input,select,
blockquote{
font-size:90% !important;
}
table.bookmarklet img{
max-width:40px !important;
}
form#bookmarklet-form>*{
margin:0px !important;
}
p.bookmarklet-notice{
font-size:80% !important;
}
p.bookmarked-confirm{
font-size:80% !important;
}
#title-edit span.title{
font-size:90% !important;
}
table.bookmarklet th,
table.bookmarklet td{
}
table.bookmarklet th{
padding-right:3px !important;
}
#title-edit input,
input#comment{
width:205px !important;
}
dd#all-tags span.tag,
dd#recommend-tags span.tag{
border:0px none !important;
padding:0px !important;
margin:0px 1px 0px 0px !important;
font-size:90% !important;
}
dd#all-tags,
dd#recommend-tags{
line-height:1.25 !important;
margin-top:1px !important;
padding:1px !important;
}
div.images-info{
padding-left:4px;
padding-right:4px;
}
div#image-container{
max-width:355px !important;
}
#image-selector img.thumbnail{
max-height:60px !important;
max-width:60px !important;
}
}
_blank
適応範囲をベータテストのURLで絞り込んでいるので「はてなブックマーク」が正式にリリースされた場合、2カ所ある「bbeta.hatena.ne.jp」を正式なURLに変更してください。
多分「b.hatena.ne.jp」になるのではないかと思います。
その時はStylish用のユーザスタイルも公開する予定です。
多分「b.hatena.ne.jp」になるのではないかと思います。
その時はStylish用のユーザスタイルも公開する予定です。
userContent.cssについて
詳細は以下のURLをご覧下さい。
ここには書かれていないようですが、おすすめは「@import」を使うことです。
先程のcssを「HatenaBookmarkBookmarkletMini.css」のような名前で保存します。
このファイルを、プロファイルフォルダの直下の「chrome」フォルダ内に入れてください。
そして、userContent.cssに次の一行を追加してください。
先程のcssを「HatenaBookmarkBookmarkletMini.css」のような名前で保存します。
このファイルを、プロファイルフォルダの直下の「chrome」フォルダ内に入れてください。
そして、userContent.cssに次の一行を追加してください。
userContent.cssに次の一行を追加
@import "./HatenaBookmarkBookmarkletMini.css";
_blank
2008/11/26 追記
Stylish用のユーザスタイルを追加しました。