自分が作ったスライドで、ハローのように文字が光っているように見える効果がある。
このやり方を聞かれたので細かく説明してみる。
このやり方を聞かれたので細かく説明してみる。
Keynoteには文字やオブジェクトを光らせるような効果はない。
じゃあ、どうやっているのかと言えば実は単純で、影を使っている。
影の色を選択できるアプリケーションであれば、この方法は使えるはず。
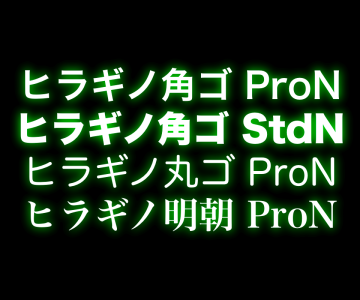
Keynoteでこれをやる場合のコツは、文字を太くしておくこと。
Keynoteの影の総量は、対象となるオブジェクトの面積に依存するようなので、細い文字を光らせてもあまり見栄えがよくない。
じゃあ、どうやっているのかと言えば実は単純で、影を使っている。
影の色を選択できるアプリケーションであれば、この方法は使えるはず。
Keynoteでこれをやる場合のコツは、文字を太くしておくこと。
Keynoteの影の総量は、対象となるオブジェクトの面積に依存するようなので、細い文字を光らせてもあまり見栄えがよくない。
普段、自分が使っているのはヒラギノ系の中では一番太い「ヒラギノ角ゴ StdN」というフォント。
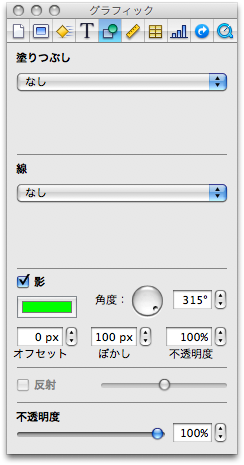
これに「オフセット 0px/ぼかし 100px/不透明度 100%」の影を設定する。
これに「オフセット 0px/ぼかし 100px/不透明度 100%」の影を設定する。

どうしても細いもの、例えば矢印などにこの効果を適応したい場合は、ぼかしを少なめにしておくとなんとかなる場合もあるが、うまくいくかどうかはケースバイケース。
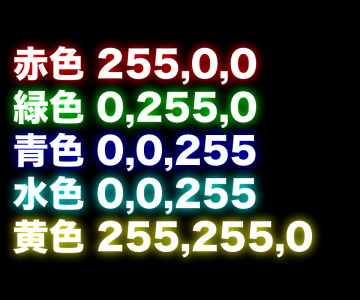
使用している色もちょっと工夫している。
まず、よく使われる色の中でも、青はまわりの黒と同化してしまって目立たない。色を明るくして水色にするとちょっと安っぽくなったと感じた。
このため青系統の色は使用していない。
まず、よく使われる色の中でも、青はまわりの黒と同化してしまって目立たない。色を明るくして水色にするとちょっと安っぽくなったと感じた。
このため青系統の色は使用していない。
残りの色も少し弄っていて、黄色は強過ぎて文字が見えにくいので少しくすんだ感じに、黄色をくすませたことで赤の原色よりの発光が気になったためマゼンダよりにしている。
そもそもこの配色は、Ruby@関西で見た角谷さんのスライドの文字色に影響を受けていたりするのは内緒の話。
自分は使っていないが、応用例として次のようなものがある。
また、更に応用例としてこんな方法も。
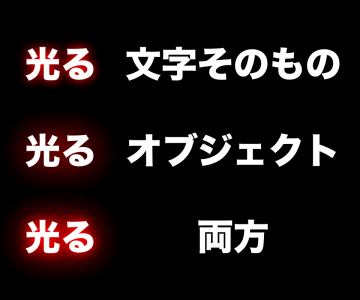
文字そのものを光らせた場合と、文字が入っているオブジェクトを光らせた場合では発色がちがう。
そして両方を適応すると強く発光しているようにみえる。
文字そのものを光らせた場合と、文字が入っているオブジェクトを光らせた場合では発色がちがう。
そして両方を適応すると強く発光しているようにみえる。
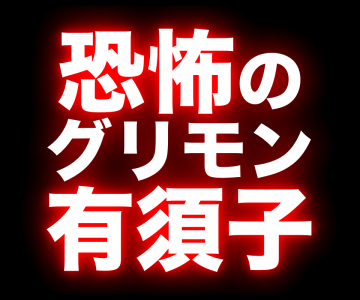
この場合、オブジェクトに含まれる文字は全て発光してしまうが、一部の文字に重ねて適応し発光の強さの違いを利用したのがこれ。
文字のサイズをばらつかせると更に効果的になる。
文字のサイズをばらつかせると更に効果的になる。
以上。