あまりにも酷いので反応しておく。
自分自身の知識も中途半端なので、間違いがあれば指摘して欲しい。手元にPhotoShopがないためGIMPを使用して説明するが、今回のような処理の場合はアプリケーションによる差異は論点に大きな影響を及ぼすレベルではないはずだ。また、商用印刷レベルの話は今回は視野に入れていない。
元の記事に書かれている画像処理は二段階。一段階目が減色処理。二段階目は拡大縮小処理。順番に説明していく。
減色処理
歴史的な部分から説明する。最近では意識するはほどんどないが、単純にパソコンで使用可能な色と言えば2種類ある。ひとつ目は文字通り「使用可能な色数」、ふたつ目は「一度に使用可能な色数」。例えるなら前者は絵の具の数で、後者はパレットのくぼみの数。絵の具が4096色でパレットのくぼみが16色という感じだ。この場合の絵の具というのは現実世界の絵の具と違い混ぜる事ができない点は留意してほしい。10年程前のWindowsでもディスプレイ表示には、表示サイズによっては256色しか表示できない等の制限があった。256色同時使用の時、Windowsで使用している絵の具とMacintoshで使用している絵の具の種類が一部違っており、両者共通の絵の具は、256色中216色、つまりこの絵の具だけを使用していればWindowsとMacintoshの両方で同じように表示できた。この216色をWebセーフカラーという。厳密に言えばWindowsとMacintoshのモニタは色温度が違うがここでは言及しない。一度に使うパレットのくぼみの数が少なければ少ない程、覚えておかなければならない色の種類が減るため、画面の場合は必要なビデオラム(VRAM)の容量がへり、画像の場合はファイルサイズが小さくなる。画像で使用するパレットのくぼみを減らすと当然使用できる絵の具の数が減るため画質が落ちる。容量を節約しつつも適度な画質を残しておくのが、当時の画像処理アプリケーションの性能でもあり減色処理をする人の腕の見せ所だ。使用する絵の具をいくつにするか、どの絵の具を使用するか経験がものをいった。パソコンが256色表示、画面解像度を落としても65,536色の時代の話だ。
しかし今では、普通に使用していればこの辺りを特に意識する事はない。勿論大量の画像をサイトに貼るときや巨大すぎる画像を扱うときは注意は必要だが、今や画面表示に16,777,216色を使う時代だ。元の記事にある「インデックスカラー」というのは、パレットのくぼみの数を最高でも256まで減らしてしまう。
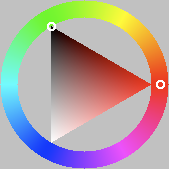
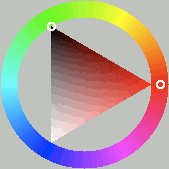
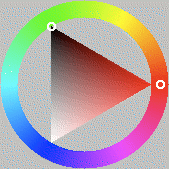
実例を準備した。GIMPのカラーホイールをスクリーンショットして保存したもの、それを256色(最適パレット使用)に減色したものだ。減色したものはディザリングをしていないものと適応したものを作成したため、全部で3種類ある。ディザリングについては詳細に触れないが、減色結果を見てもらえればなんとなく意味がわかると思う。
しかし今では、普通に使用していればこの辺りを特に意識する事はない。勿論大量の画像をサイトに貼るときや巨大すぎる画像を扱うときは注意は必要だが、今や画面表示に16,777,216色を使う時代だ。元の記事にある「インデックスカラー」というのは、パレットのくぼみの数を最高でも256まで減らしてしまう。
実例を準備した。GIMPのカラーホイールをスクリーンショットして保存したもの、それを256色(最適パレット使用)に減色したものだ。減色したものはディザリングをしていないものと適応したものを作成したため、全部で3種類ある。ディザリングについては詳細に触れないが、減色結果を見てもらえればなんとなく意味がわかると思う。
減色前

256色に減色(最適パレット使用・ディザリングなし)

256色に減色(最適パレット使用・ディザリングあり)

ディザリングの有無に限らず、明らかに画質が劣化している。このような画像を見てクオリティが落ちないと言えるのだろうか。補足すると減色処理をしなければならない事もある。一例がアニメーションGIFだ。FlashやAPNG、もしくはJavaScriptでもアニメーションが可能であるが、正常に表示される可能性が一番高いのはアニメーションGIFであることには変わりがない。
拡大縮小処理
個人的には、拡大縮小処理はあまりお勧めしない。考えられる用途は、スクリーンショットをとってExcel等の別アプリケーションに張り込む事だとではなかろうか。で、あるならそのまま張り付け、ドローの機能を使って拡大縮小すれば良い。最近のアプリケーションは、内部的にどのような処理が行なわれているかわからないが、クオリティが高いまま拡大縮小してくれる。知っている限りで酷いものといえば、数世代前のWindows版PowerPointで、張り込んだ画像のアンチエイリアス処理は見られたものではなかった。現行バージョンではどうなっているかわからないことは付け加えておく。とりあえずこの段階で貼付けて拡大しその品質を確かめて見ればいいと思う。
次に考えられる用途は、スクリーンショットをそのまま印刷する用途だ。この場合、画像の再サンプルは行なわずに、解像度かドキュメントの幅・高さだけ変えれば良い。解像度とドキュメントの幅・高さは連動しており、解像度を高くすれば画像の長さ面積は小さくなる。属性のみで拡大縮小を制御すれば、画素データには一切手を加えないため、品質は勿論高い。最近のプリンタの性能は驚く程高く、プリンタへ出力するデータの解像度がプリンタの解像度と整数比になっていなくても綺麗にプリントしてくれる。なぜ、整数比が重要なのかは後述する拡大縮小処理を読んでもらいたい。とにかく、最近のプリンタドライバの性能を信じて頂きたい。
さて、拡大縮小処理を自分で行なわなければならない場合があったとする。または、アプリケーションの画像処理能力やプリンタドライバの性能を信じられずに、全部自分でやりたいのかもしれない。スクリーンショットの内容はなんだろうか。文字なのか写真がメインなのかイラストか、それともそれらの混合だろうか。何をスクリーンショットしたかによって適切な方法が若干変わってくる。これを理解するためには画像の再サンプルの方法を知らなければならない。主要な再サンプル方法は3つ、ニアレストネイバー法(nearest neighbor convolution)、バイリニア法(bi-linear convolution)、バイキュービック法(bi-cubic convolution)である。ニアレストネイバーを直訳すると「一番近い隣」という通り、拡大後の画素の補完の際、拡大前の点の相対的に一番近い点の色を採用する方法である。拡大前の色をそのまま使用し拡大後の画素を決定するため、使用する色数は変わらない。また、新しい中間色が発生しないため、スクリーンショット画像に向いている。ここで、補完に四方の画素の中間色を使用するバイリニア法や八方の中間色を使用するバイキュービック法を使用すると、スクリーンショット画像にはなかった新たな補完色が発生してしまい本来の表示にはならない。バイリニア法とバイキュービック法は単純な平均値ではなく、拡大前の点との相対距離も計算に含めるらしい点、バイキュービック法は正確には4ピクセル×4ピクセルを使用するらしい事を補足しておく。とにかく、バイリニア法やバイキュービック法を使用すると意図しない色が発生する。例えば、拡大処理する前のスクリーンショットに描かれている文字にアンチエイリアスがかかっていなかったとしても、拡大後のスクリーンショット画像の文字はアンチエイリアスがかかったようになってしまうということだ。スクリーンショットをとるような場合、どのように表示されていたかが重要なはずだ。勝手に見た目を変更してもらっては困る。写真を含むスクリーンショットも、デスクトップ画面として扱うのであれば元の状態のまま拡大したいはずだ。写真として扱いたいのであれば、バイリニア法やバイキュービック法でも良いとは思うが、スクリーンショットよりも画像ファイルをそのまま取得したほうが最良な手ではないだろうか。ただし、ニアレストネイバー法にも弱点はある。元のサイズの整数倍でないと綺麗にならない場合がある。2ピクセル×2ピクセルの画像を3ピクセル×3ピクセルに拡大するバターンを考えてもらえれば、この弱点がよくわかると思う。実際にはこのような極端な例は少なく、ある程度の大きさの画像であればさほど問題にはならないはずだ。元の記事は画像の拡大に「バイキュービック法」を採用しているが、以上の理由により自分で画像処理をするのであればニアレストネイバー法を採用すべきと思う。
次に考えられる用途は、スクリーンショットをそのまま印刷する用途だ。この場合、画像の再サンプルは行なわずに、解像度かドキュメントの幅・高さだけ変えれば良い。解像度とドキュメントの幅・高さは連動しており、解像度を高くすれば画像の長さ面積は小さくなる。属性のみで拡大縮小を制御すれば、画素データには一切手を加えないため、品質は勿論高い。最近のプリンタの性能は驚く程高く、プリンタへ出力するデータの解像度がプリンタの解像度と整数比になっていなくても綺麗にプリントしてくれる。なぜ、整数比が重要なのかは後述する拡大縮小処理を読んでもらいたい。とにかく、最近のプリンタドライバの性能を信じて頂きたい。
さて、拡大縮小処理を自分で行なわなければならない場合があったとする。または、アプリケーションの画像処理能力やプリンタドライバの性能を信じられずに、全部自分でやりたいのかもしれない。スクリーンショットの内容はなんだろうか。文字なのか写真がメインなのかイラストか、それともそれらの混合だろうか。何をスクリーンショットしたかによって適切な方法が若干変わってくる。これを理解するためには画像の再サンプルの方法を知らなければならない。主要な再サンプル方法は3つ、ニアレストネイバー法(nearest neighbor convolution)、バイリニア法(bi-linear convolution)、バイキュービック法(bi-cubic convolution)である。ニアレストネイバーを直訳すると「一番近い隣」という通り、拡大後の画素の補完の際、拡大前の点の相対的に一番近い点の色を採用する方法である。拡大前の色をそのまま使用し拡大後の画素を決定するため、使用する色数は変わらない。また、新しい中間色が発生しないため、スクリーンショット画像に向いている。ここで、補完に四方の画素の中間色を使用するバイリニア法や八方の中間色を使用するバイキュービック法を使用すると、スクリーンショット画像にはなかった新たな補完色が発生してしまい本来の表示にはならない。バイリニア法とバイキュービック法は単純な平均値ではなく、拡大前の点との相対距離も計算に含めるらしい点、バイキュービック法は正確には4ピクセル×4ピクセルを使用するらしい事を補足しておく。とにかく、バイリニア法やバイキュービック法を使用すると意図しない色が発生する。例えば、拡大処理する前のスクリーンショットに描かれている文字にアンチエイリアスがかかっていなかったとしても、拡大後のスクリーンショット画像の文字はアンチエイリアスがかかったようになってしまうということだ。スクリーンショットをとるような場合、どのように表示されていたかが重要なはずだ。勝手に見た目を変更してもらっては困る。写真を含むスクリーンショットも、デスクトップ画面として扱うのであれば元の状態のまま拡大したいはずだ。写真として扱いたいのであれば、バイリニア法やバイキュービック法でも良いとは思うが、スクリーンショットよりも画像ファイルをそのまま取得したほうが最良な手ではないだろうか。ただし、ニアレストネイバー法にも弱点はある。元のサイズの整数倍でないと綺麗にならない場合がある。2ピクセル×2ピクセルの画像を3ピクセル×3ピクセルに拡大するバターンを考えてもらえれば、この弱点がよくわかると思う。実際にはこのような極端な例は少なく、ある程度の大きさの画像であればさほど問題にはならないはずだ。元の記事は画像の拡大に「バイキュービック法」を採用しているが、以上の理由により自分で画像処理をするのであればニアレストネイバー法を採用すべきと思う。
スクリーンショットのお勧めの方法
スクリーンショットの画像は何も弄らずにそのままアプリケーションに貼ったり読み込んだりしてみる。そして、表示したいサイズにドローの機能を使って拡大縮小をする。表示結果や印刷結果に納得がいかない場合に初めて画像処理を行なえば良い。この方が時間の節約にもなるし、変に拡大してドキュメントのファイルサイズを増やす事もない。
もう何点か
元記事では、スクリーンショットの撮り方を「Ctrl+PrtSc」としているけど「PrtSc」だけでいいと思うのだが、ノートPCやコンパクトタイプのキーボードならそういうのもありえるのだろうか。
スクリーンショットはMacintoshの用語で、Windowsではプリントスクリーンやハードコピーと言うのではないのかと思っているのだがどうなのだろうか。
スクリーンショットはMacintoshの用語で、Windowsではプリントスクリーンやハードコピーと言うのではないのかと思っているのだがどうなのだろうか。